Elementor aur ACF Plugin se dynamic website kaise banaye.
Jab hum WordPress mein website banate hain to humare dimag mein aksar yahi khayal aata rehta hai ki hum jyadatar WordPress mein basic websites hi bana payenge. Hum ye kabhi soch hi nahi sakte ki shayad hi hum dynamic website bana sakte hain vo bhi WordPress jese open source platform par. Lekin dosto aaj mein yahan aapko yahi confusion dur karne iss posts ko lekar aaya hun jisme step by step aapko bataunga ki kaise aap easily WordPress mein elementor ke sath ek aur plugin ko jod ke apni static website ko dynamic website mein convert kar sakte hain.
Yes, mein aaj elementor ke sath ACF (Advanced Custom Fields) plugin ke bare mein batane vaala hun. ye ek esa plugin hai jo aapke static website ko dynamic website ki functionality add kar deta hai. bas ek chiz aapko chahiye dynamic website banane ke liye aur vo hai elementor ka premium version. Ye isliye kyunki premium version se hum acf ki functionality ko elementor mein add kar sakte hain.
To chaliye ab hum steps by steps jante hain ki aap dynamic website kaise banaye.
Step – 1 Elementor Pro install karein apne dashboard mein. | How to Install Elementor Pro in your dashboard.
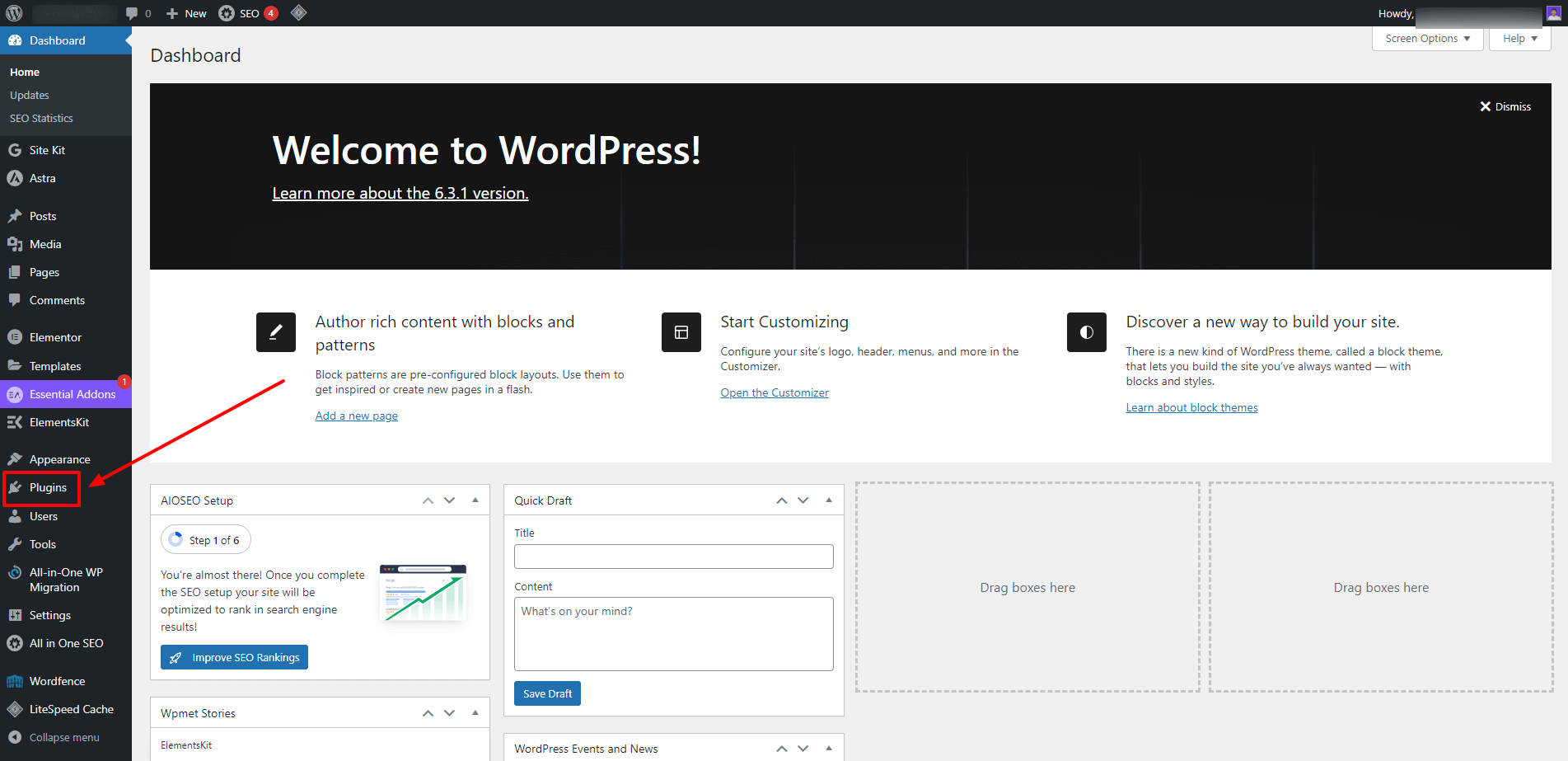
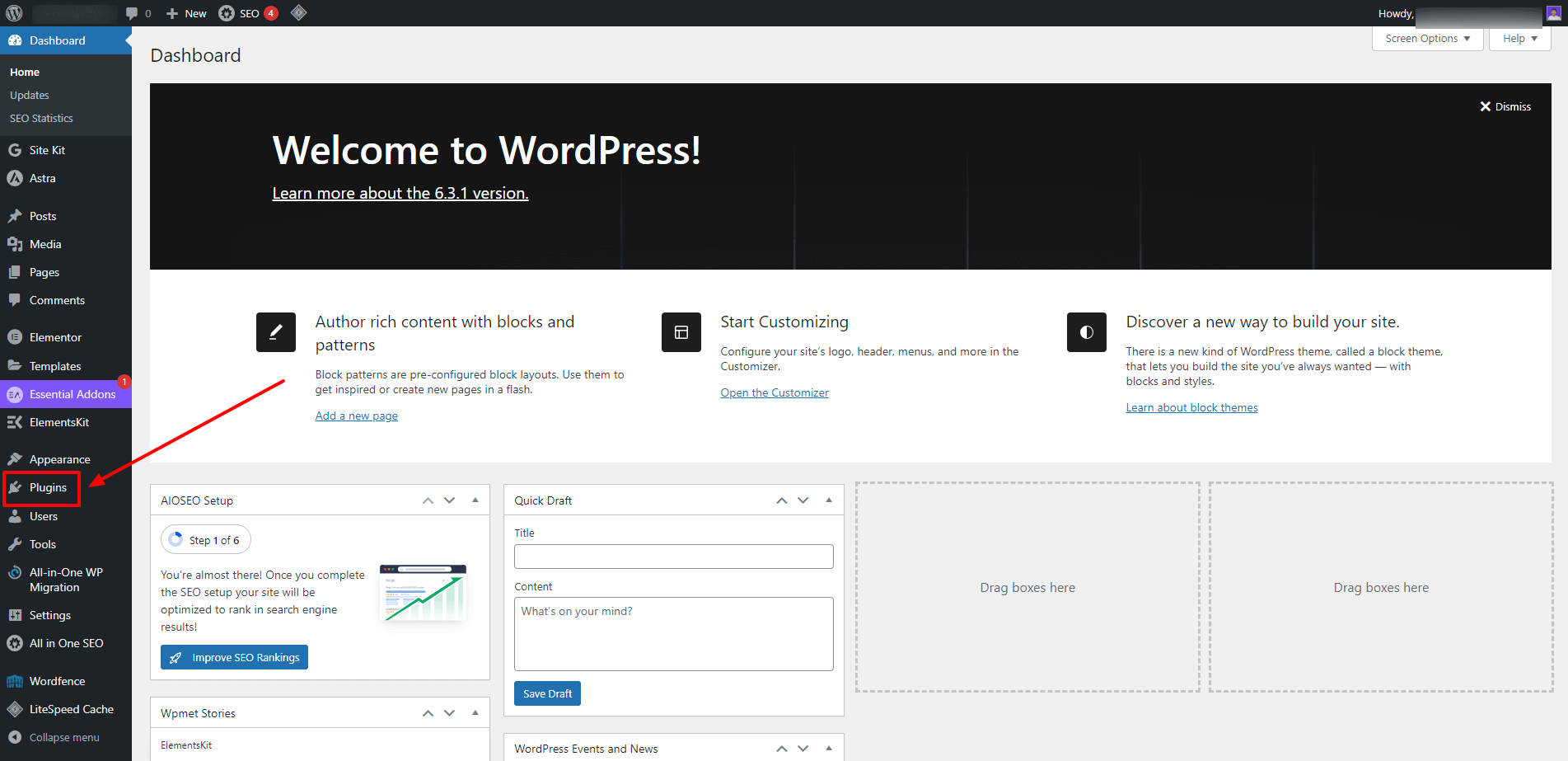
Jese hi aap wordpress ke dashboard par aate hain. to left side mein plugins nam ka button hoga uspar click kijiye. (Yad rakhiye ki aapko elementor pro tabhi istemal karne milega jab aapne elementor ko install karke rakha hoga.)

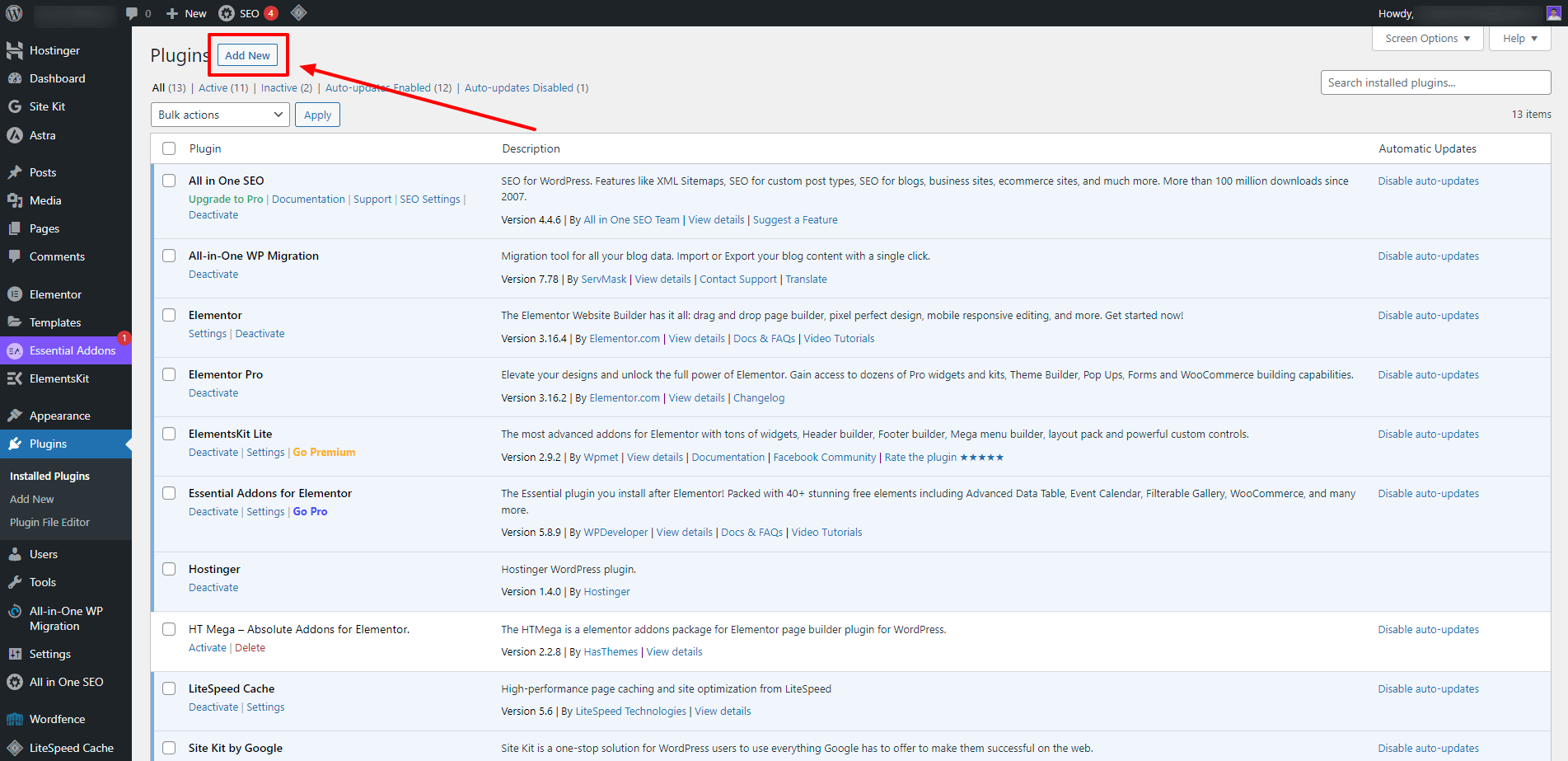
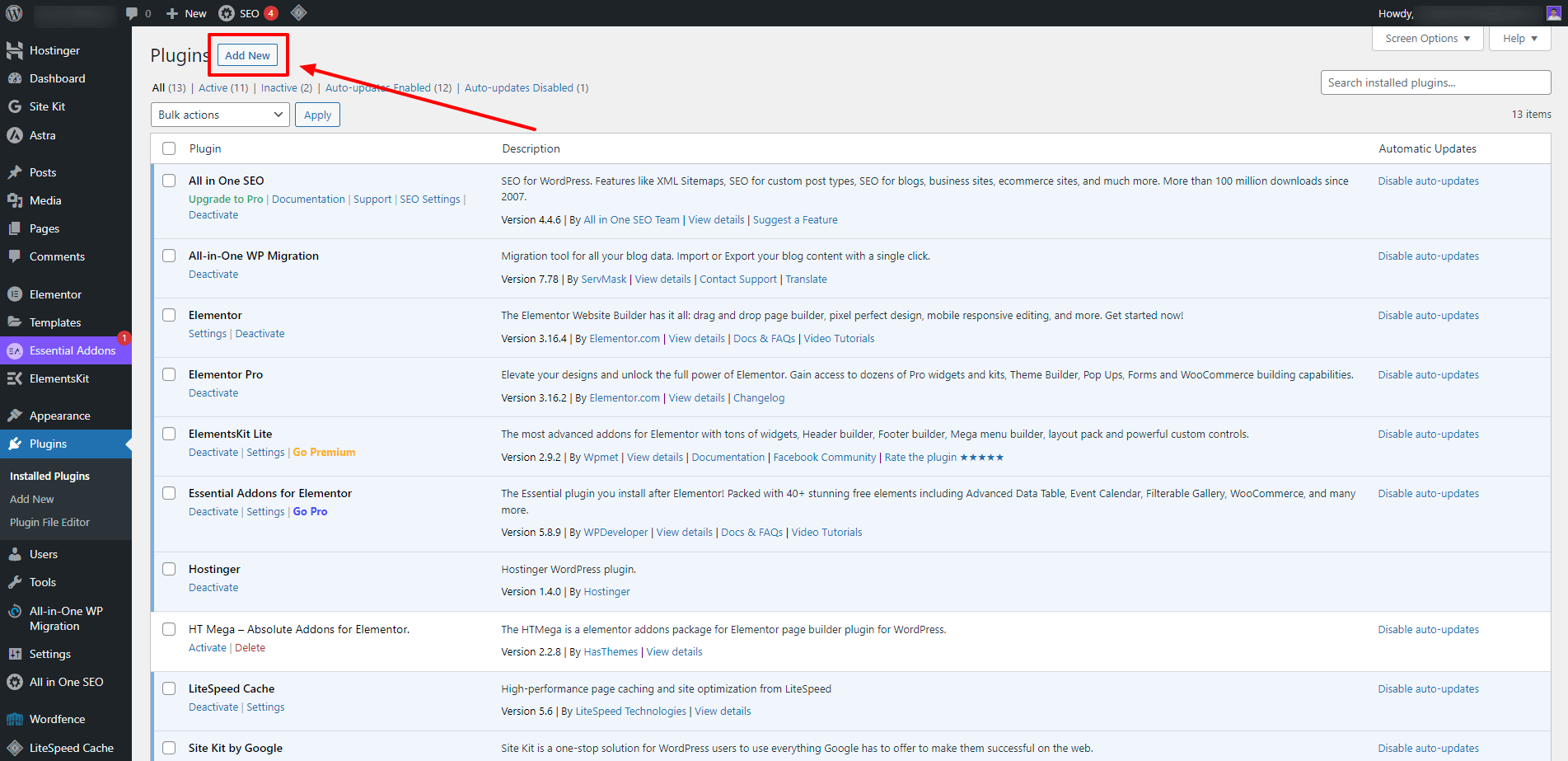
Ab jab hi aap click karenge to yahan upar add new ka button hoga uspar click karein.

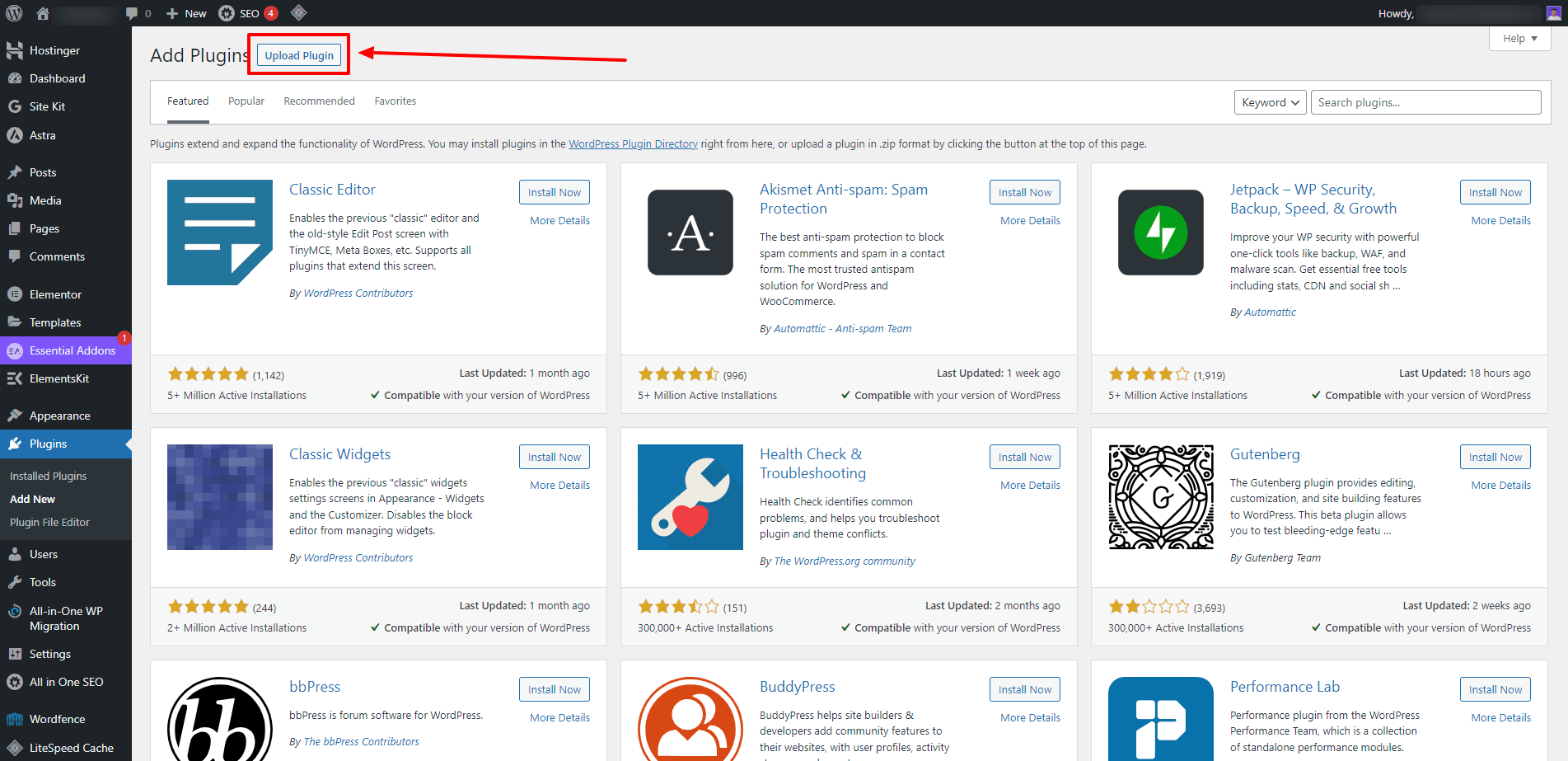
Ab hum elementor pro plugin ko add kar rhe hain to vo aap jab uski website par jakar use kharidenge to aap ko ek zip file milegi jise yahan par aake upload karni hogi. To upload karne ke liye upload plugin par click karein.

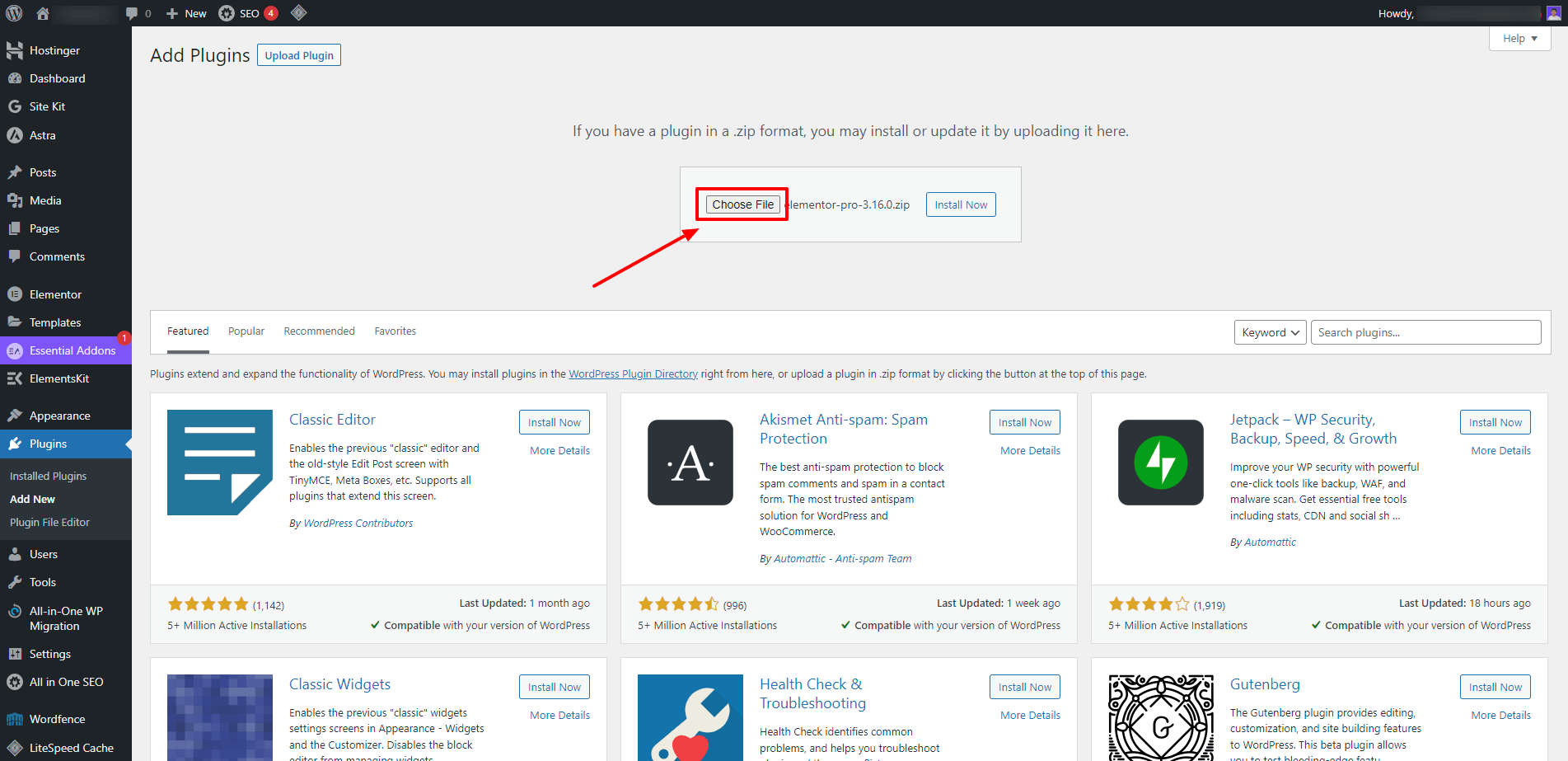
Aap jese hi upload plugin par click karte hain to aapko yahan par ek box open hoga niche jisme choose file par click karke aap vo elementor pro ki zip file ko direct yahan par upload kardein. Upload kar dene ke bad Install now par click kar de.

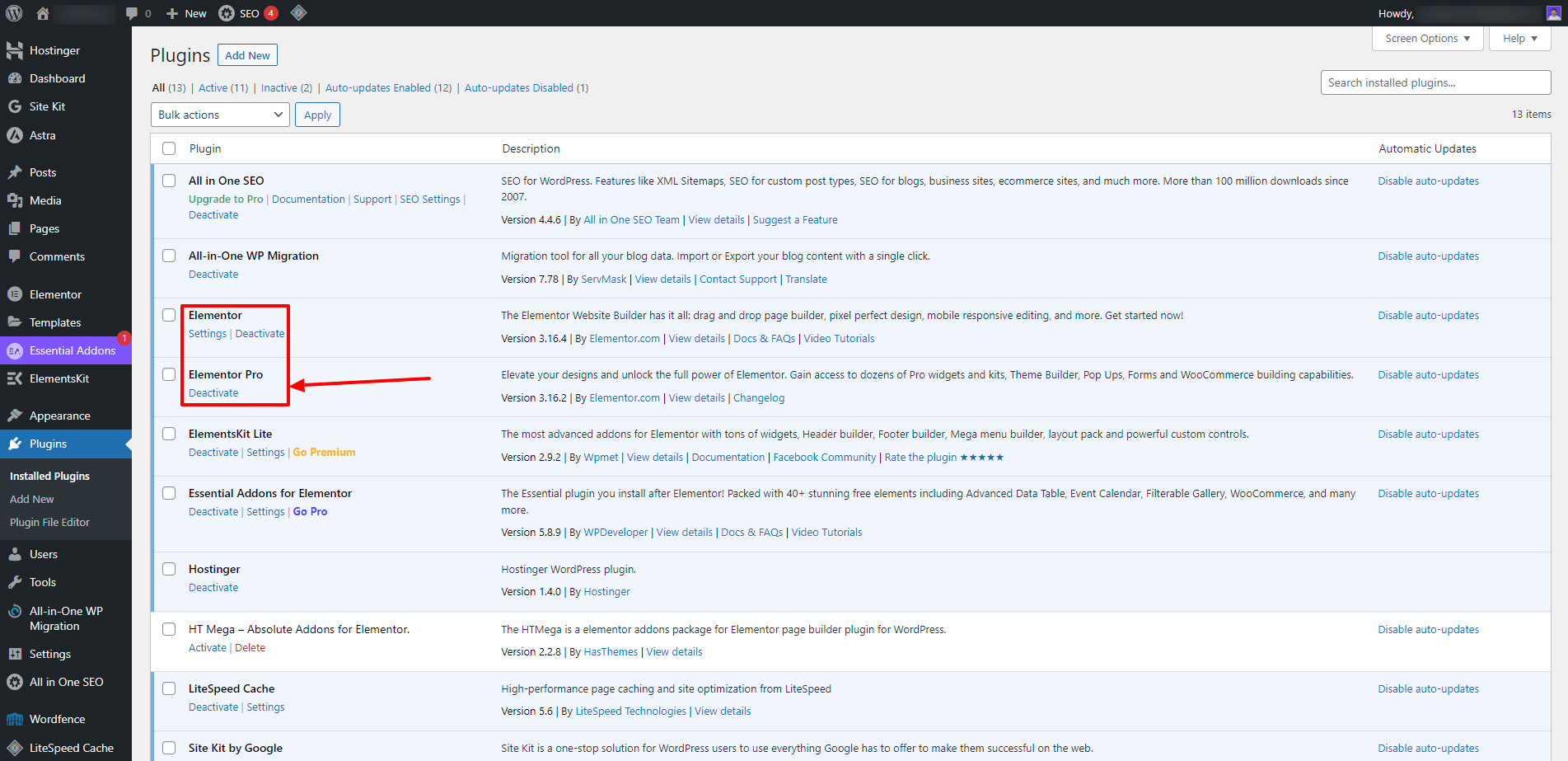
Jab aap us zip file ko upload karke install aur activate kar denge to aapko plugins ke section mein kuch is tara se dikhega jisme elementor ke niche pro version aapka install aur activate ho chuka hoga.

Step – 2 Ab ACF (Advanced Custom Fields) Plugin ko install karein apne dashboard mein. | Now, Install ACF Plugin from your dashboard.
Vapis plugin ko install karne ke liye wordpress ke dashboard par aate hain. to left side mein plugins nam ka button hoga uspar click kijiye.

Ab jab hi aap click karenge to yahan upar add new ka button hoga uspar click karein.

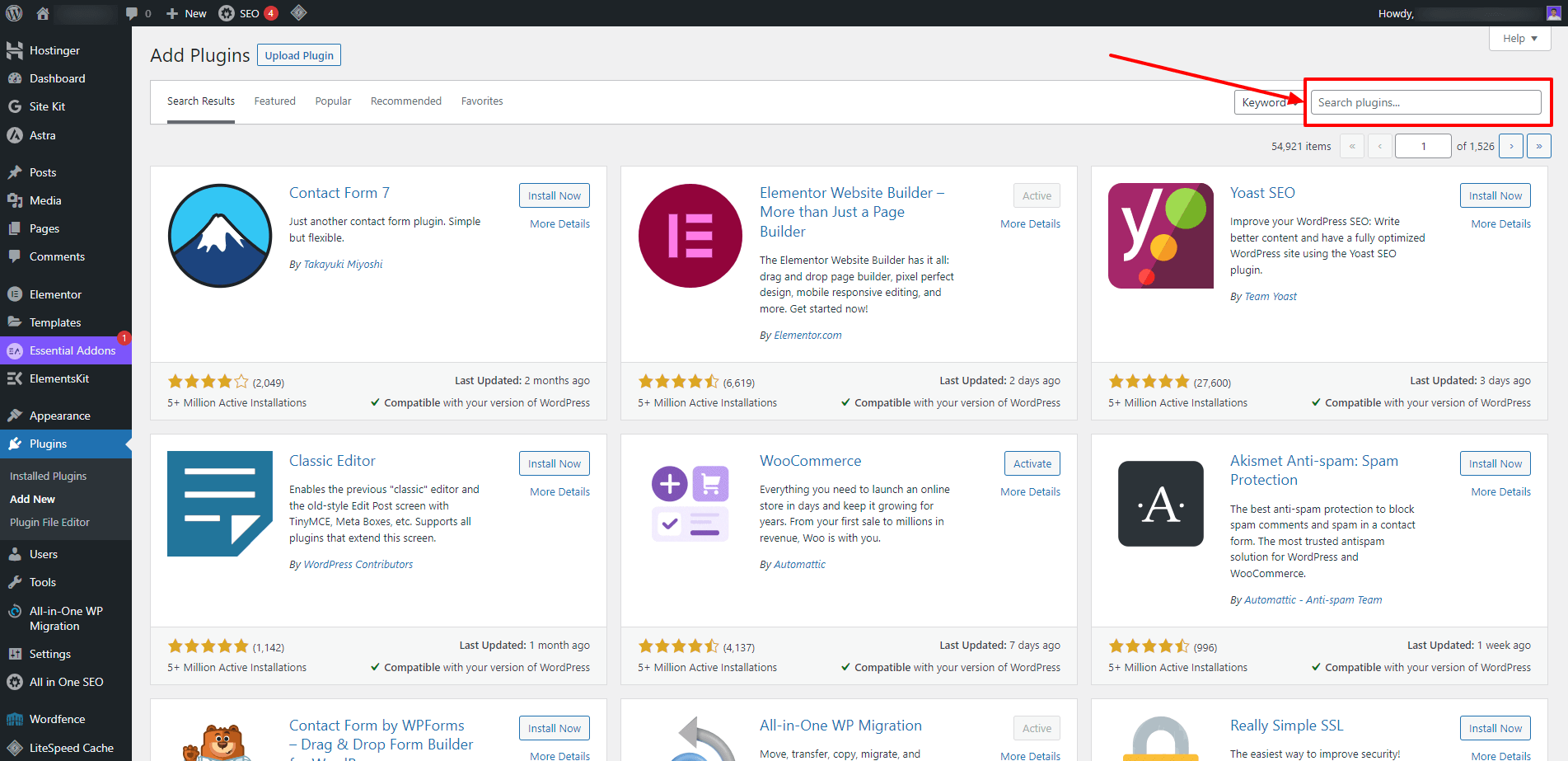
Ab isbar hum plugin ko upload nahi balke search karke install aur activate karenge. To uske liye yahan search plugin par click karke search karein Advanced Custom Fields.

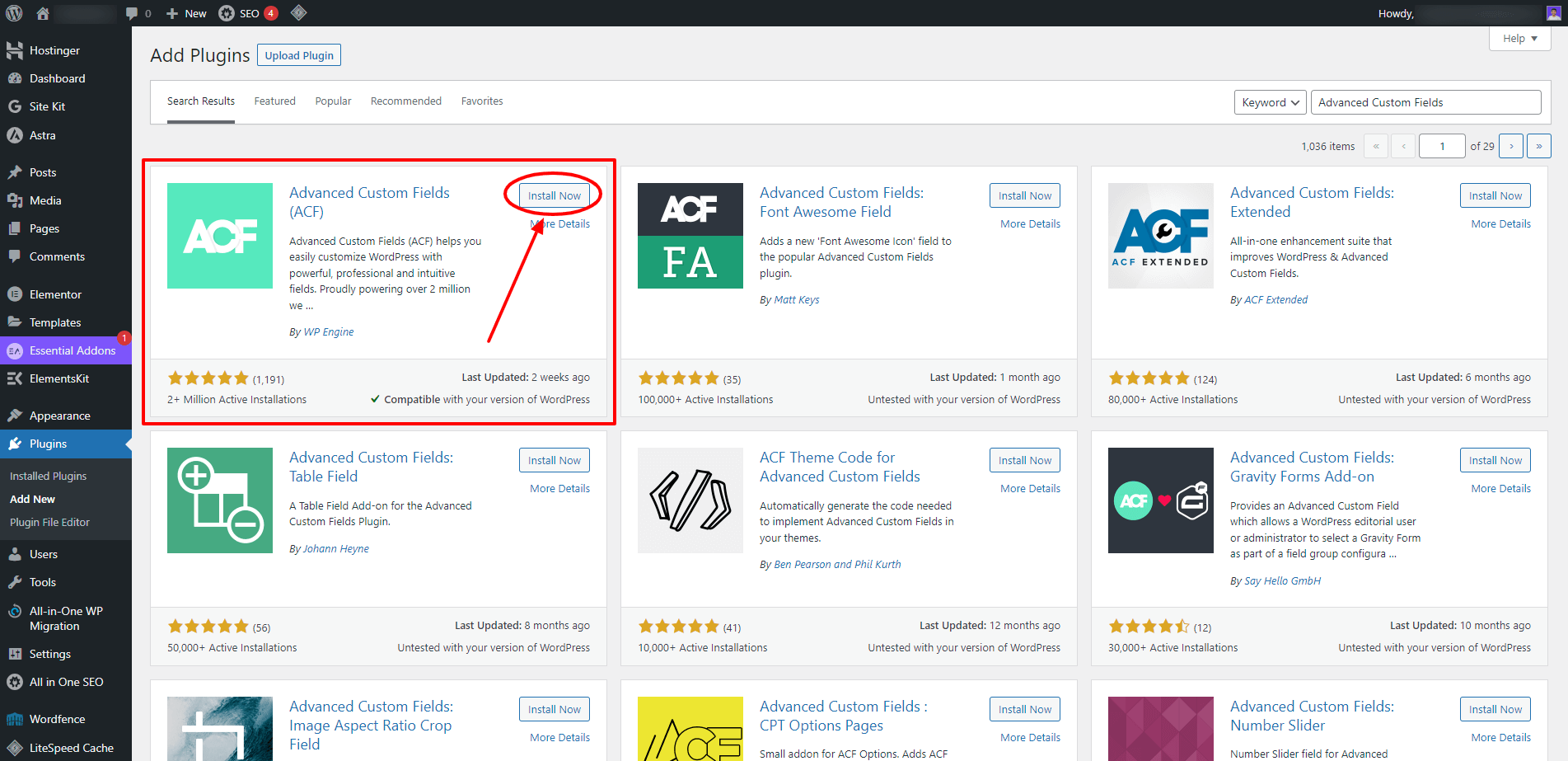
Ab yahan aap us plugin ko dekh sakte hain jise ab hum install karenge us install button par click karke.

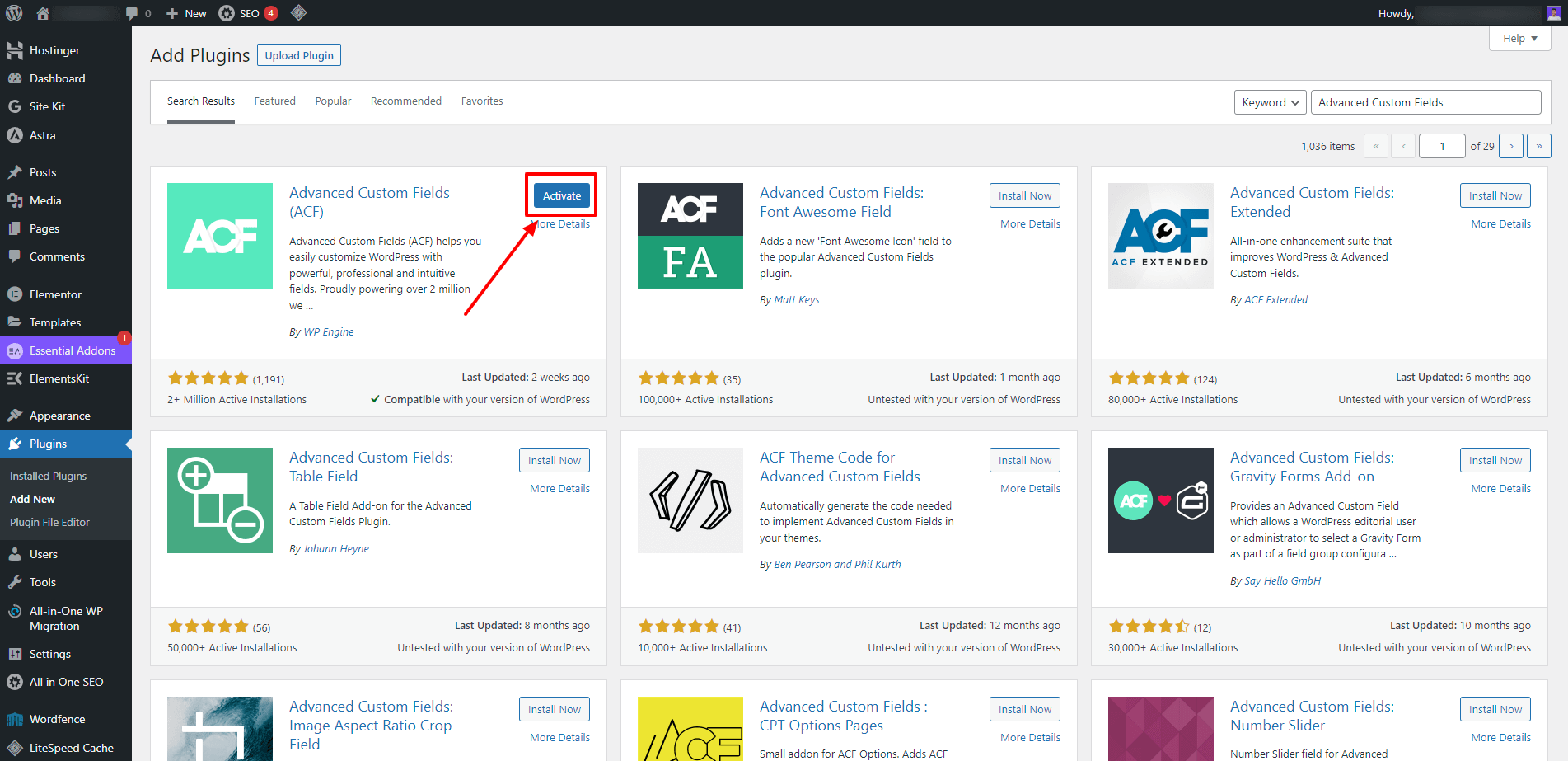
Jese hi plugin install ho jaye to activate par click karke use activate kar dijiye.

Step – 3 ACF Plugin mein dynamic content fields ko add karna. | Adding dynamic content fields in ACF Plugin.
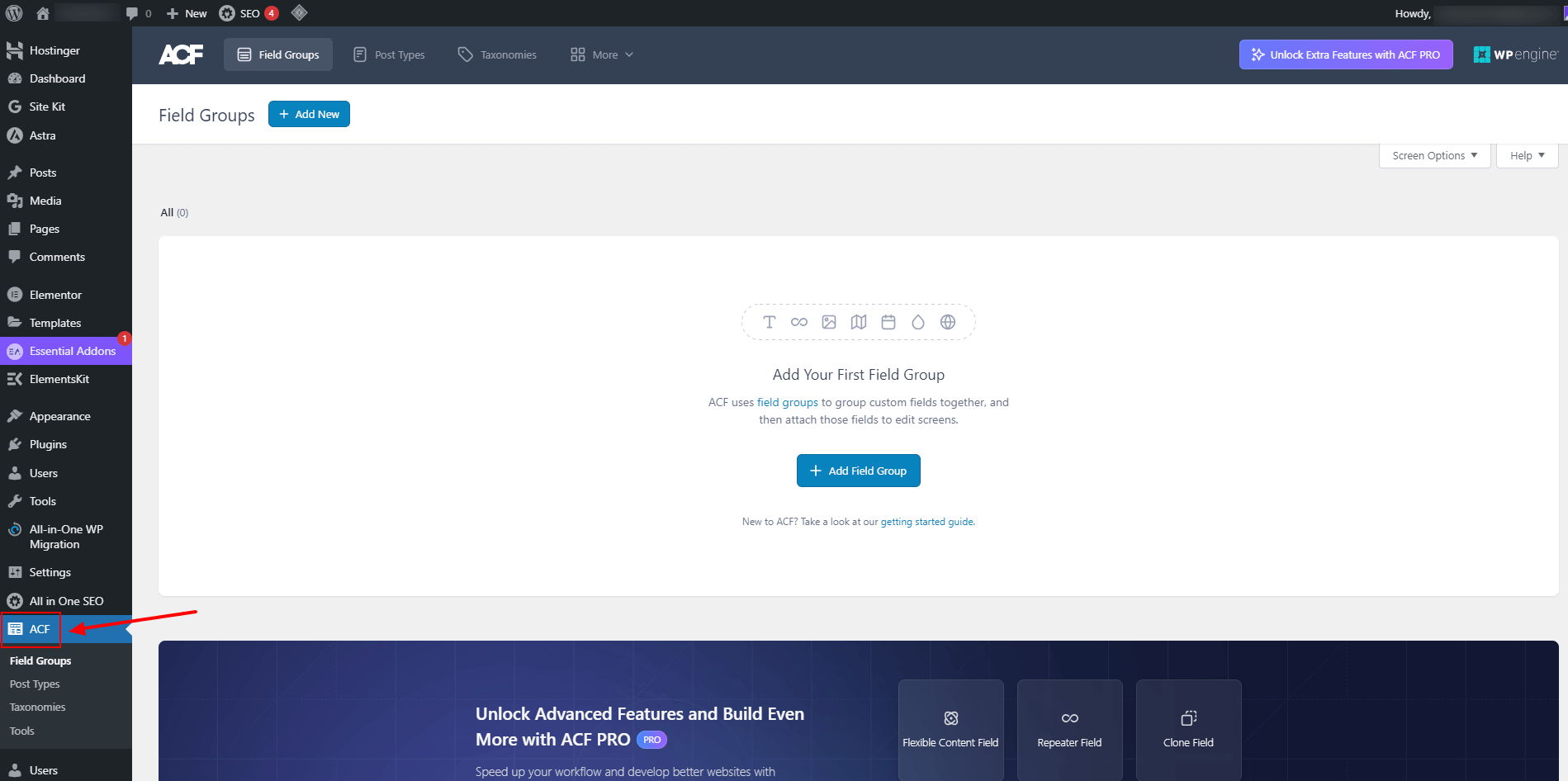
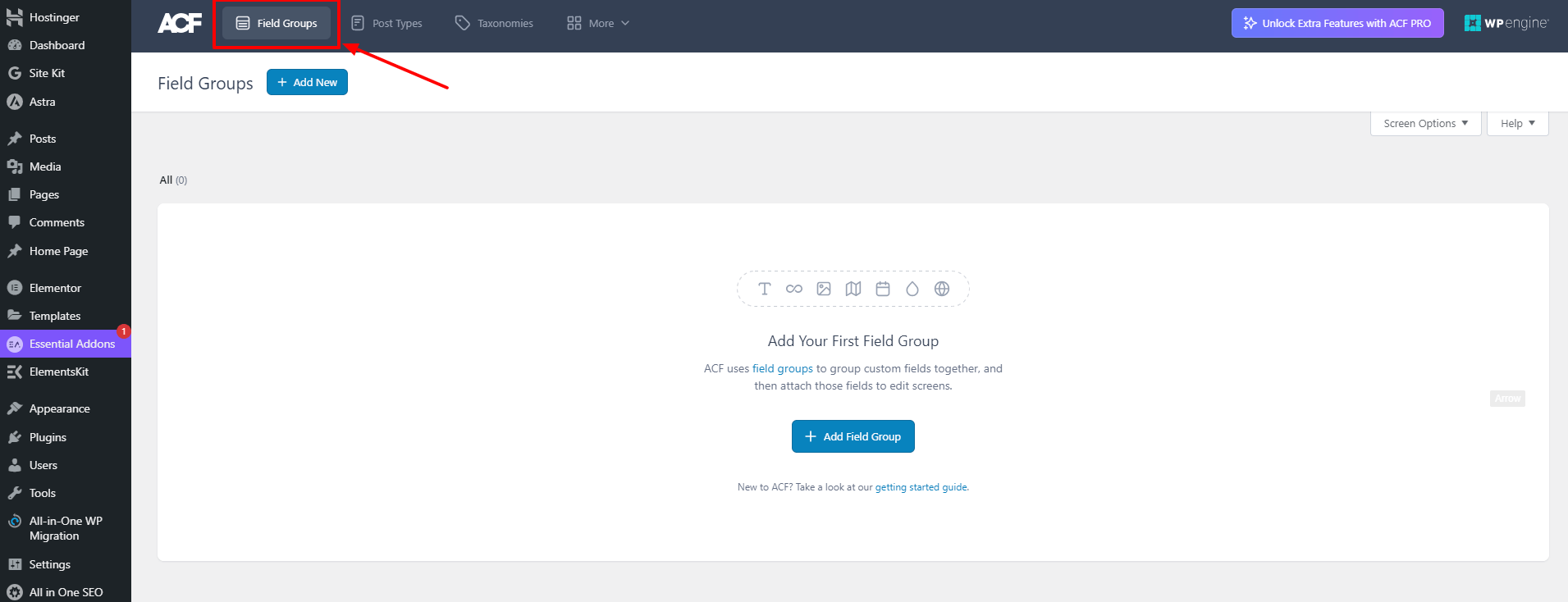
Ab hum sabse pehle ACF Plugin ko click karke use dekhenge to yahan side par jab aap plugin install kar lenge to aapko yahan uska nam dikh rha hoga. Ab uspar click karenge to kuch is tarah ka interface aapko dikhega.

To ab aap jese yahan par dekh rhe hain acf screen jisme bohot sare options diye hain jese ki Field Groups, Posts Types, Taxonomies aur More. To chaliye hum jaante hain ye sare options ko.
- Fields Group – Ye ek esa option hain jahan par hum un particular posts mein dynamic fields ko add kar sakte hain.
- Post Types – Ye aapko nam se hi pata chal rha hoga ki jo bhi posts aapko dynamically add karni hai apne website mein uske type ko define karna. Let’s say ki aapko students ki details ka table banana hai to aap students detail nam ka type add kar sakte hain isme.
- Taxonomies – Ye same categories aur tags ki tarah hi kam karta hain. Isme aap apne fields ke titles konse department mein aayenge uske hisab se taxonomies mein add kar sakte hain.
- Tools – Aur jab aap more par click karoge to usme aap in sabhi dynamic fields ke groups ko import ya export kar sakte hain.
Ab aapne sabhi options ko jan liya hai to chaliye ab hum dynamic fields ko add karte hain. Hum yahan par front page par jo hero section hota hai usi ko pura dynamic banayenge. Niche aap dekh sakte hain iss photo ko jo hum yahan par banayenge vo bhi dynamically to chaliye shuru karte hain.
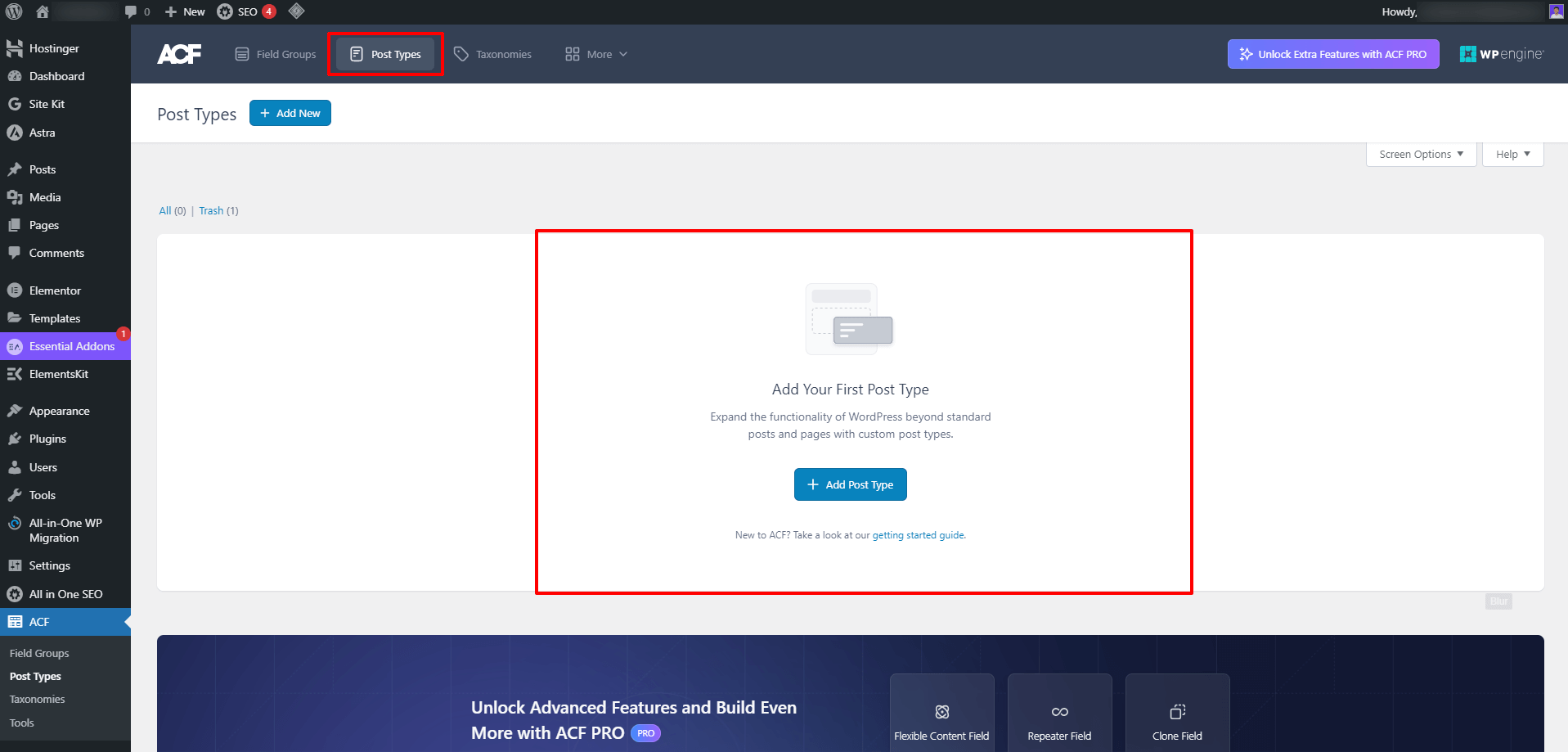
To sabse pehle aap yahan par Post Types par click karein jahan aapko ye screen dikhegi.

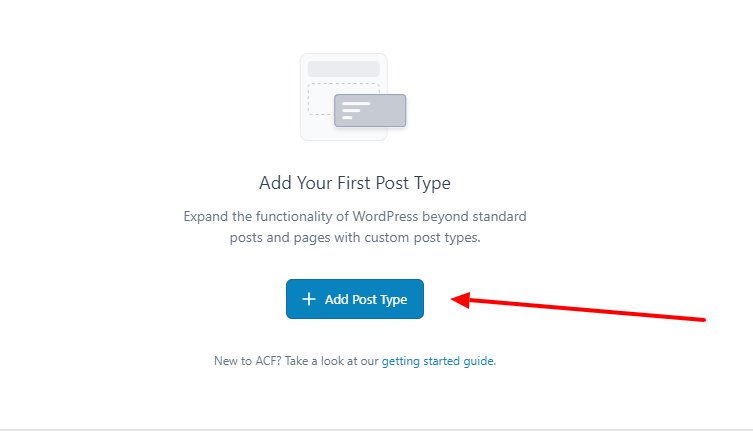
Ab isme aapko Add Post Type ka button dikh rha hai uspar click kijiye.

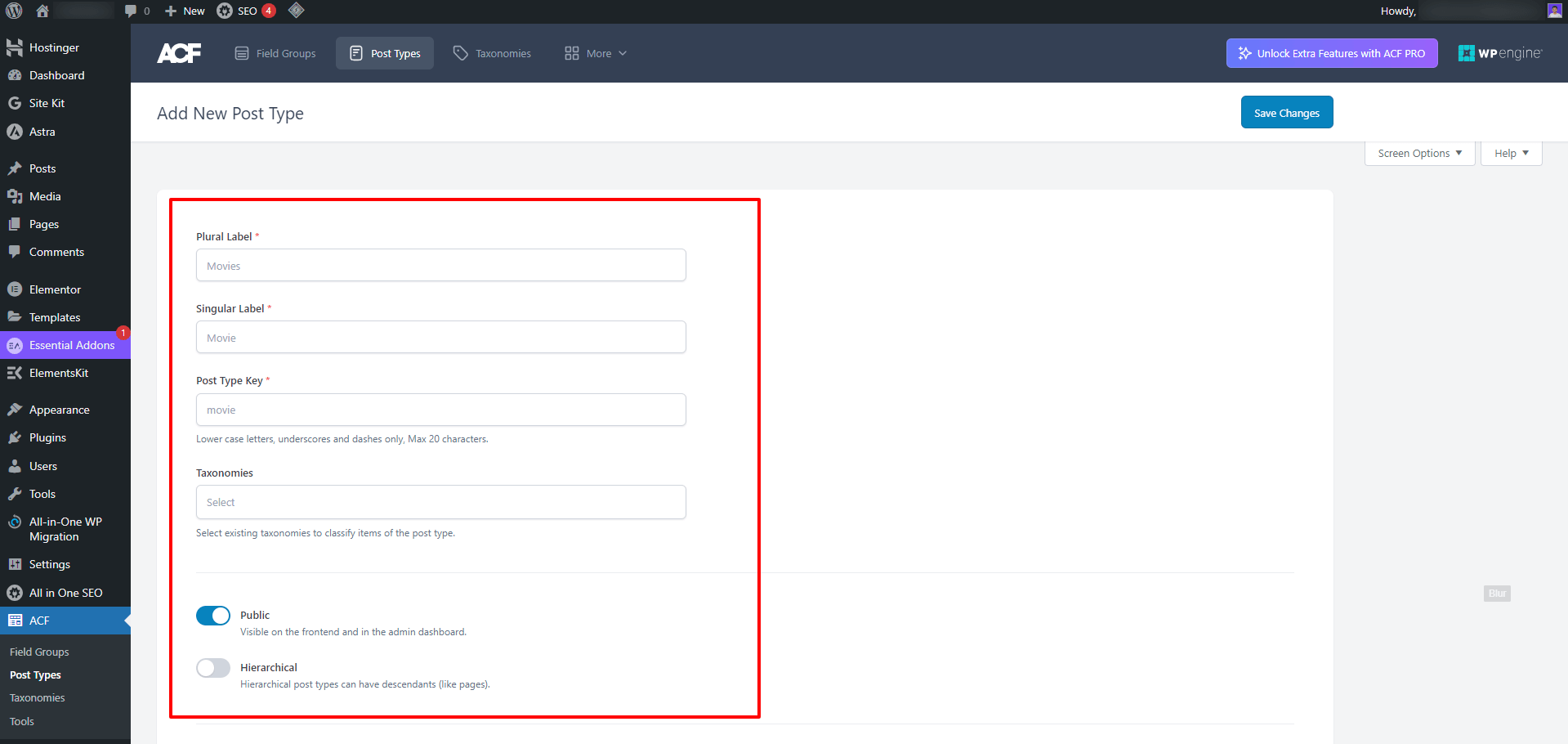
To jese hi aap click karenge to aapko ye screen dikhegi jisme aapko apne post type ka title add karna hoga.

Okay, toh ab aapko yahan par apne posts ke type ke liye details dalni hogi. Let’s say hum Home Page par ‘Hero’ section ko dynamic content mein add kar rahe hain, toh mene yahan dono plural aur singulare label mein home page nam de diya hai.
Niche agar aapko Taxonomies mein apne post type ko kisi bhi nam se classify karna hai to aap kar sakte hain.

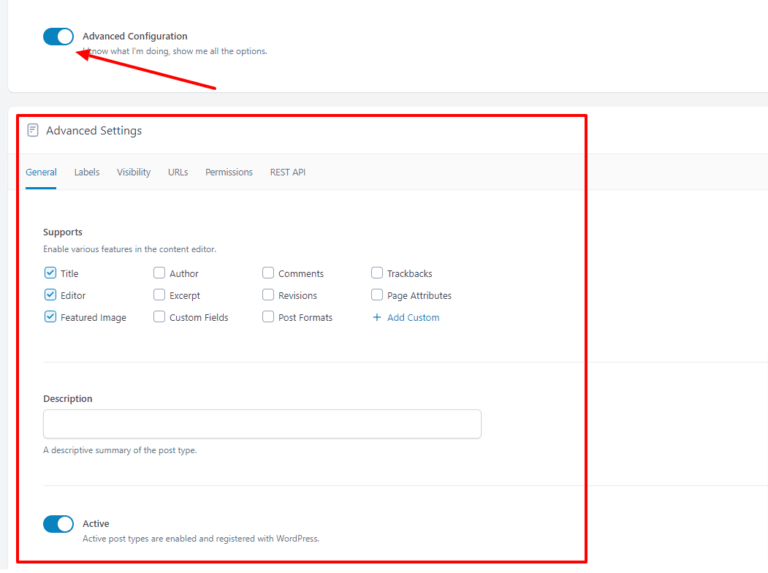
Fhir niche ab isi screen par scroll karenge to aapko ek aur radio button dikhega joki advanced configuration ka hoga. Jisme aap apne hisab se features ko configure kar sakte hain.

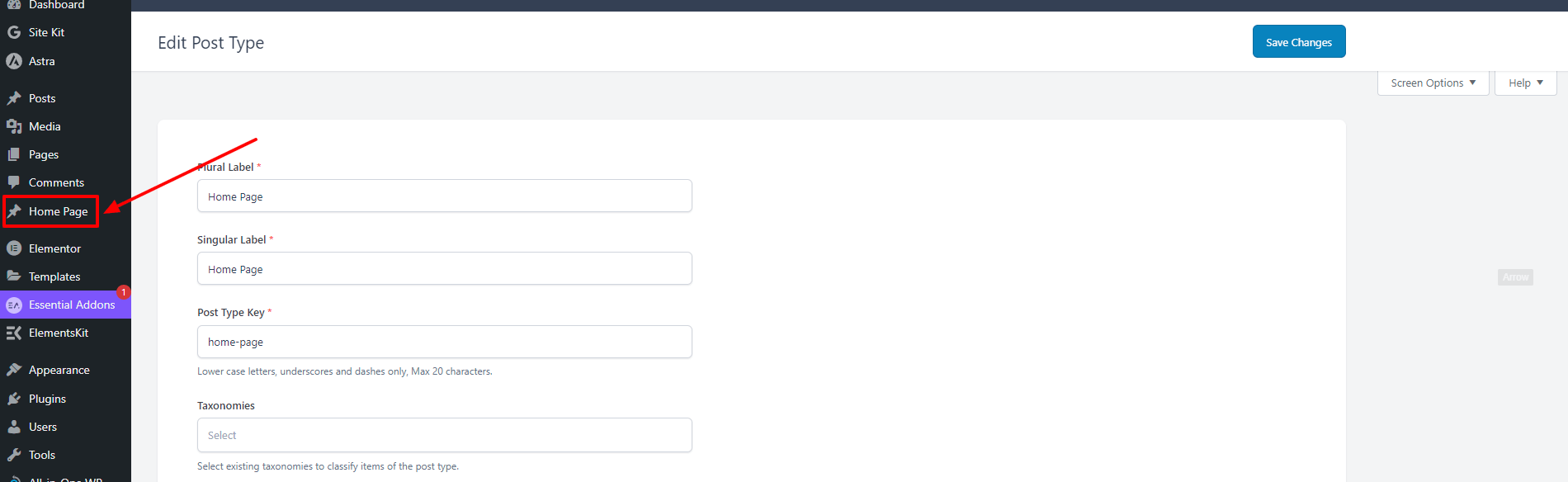
Ekbar aap sabhi chize set kar de to upar save changes par click kar dein. Okay to ab jese hi aap post types de doge to aapko wordpress ke dashboard par kuch is tarah se custom post with title dikh rha hoga. Jisme aap apne dynamic content ko add, edit ya delete kar sakte hain.

Ab hum usme custom fields add karenge. to uske liye yahan left side par fields groups nam ka option dikh rha hoga uspar click kijiye.

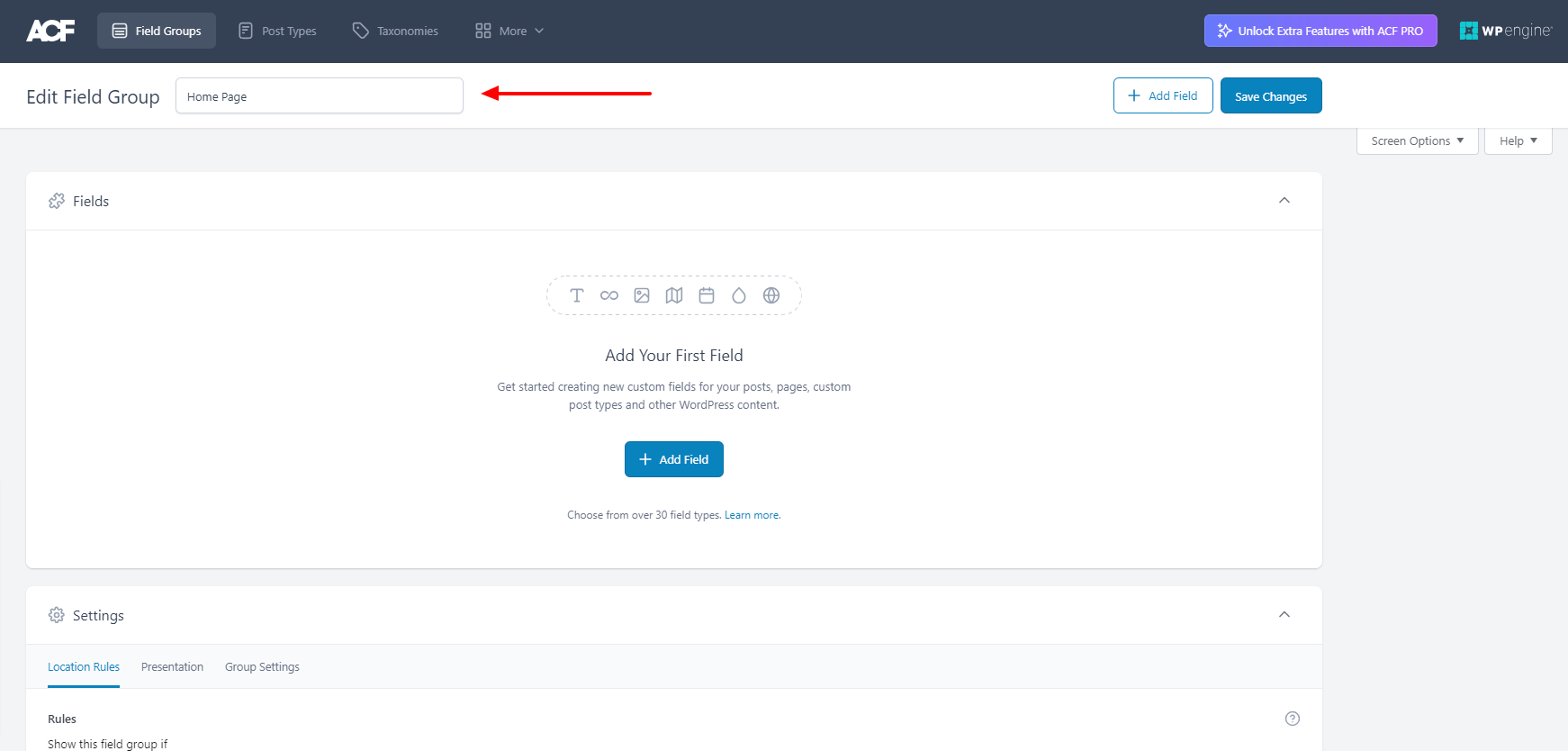
Ab ye center mein jo add fields group likha hai uspar click karenge. aur yahan sabse pehle hum upar fields group ka nam de denge.

Name enter kar dene ke badd save par click kar dijiye. Ekbar aap field group ka nam de do to niche ab aapko vo fields add karni hai jo aap dynamic content ke rup mein chahte hain.
Fields ko add karein apne field group mein. | Add Fields in Fields Group.
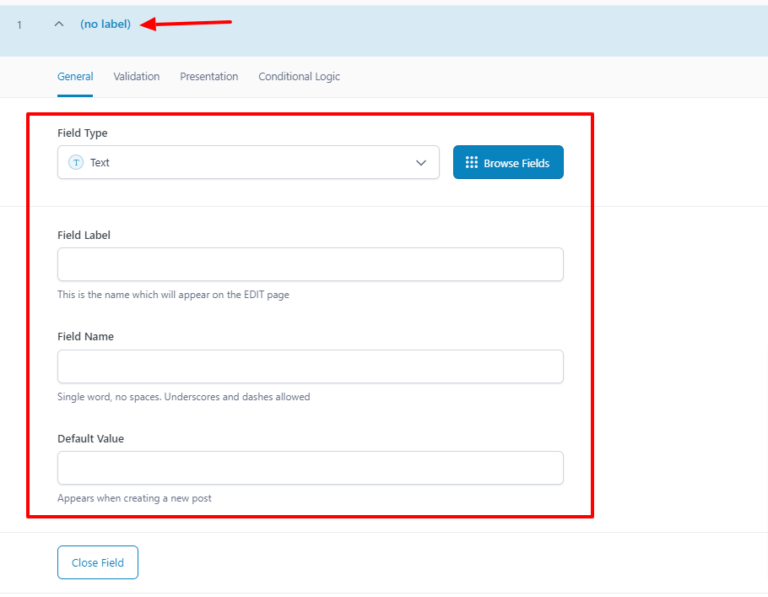
Yahan aap Add Fields par click karenge to kuch is tara ki screen aapko dikhegi. jisme aap no label par click karein to niche us fields se related properties open ho jayegi.

Isme aap sabse pehle Field Type ko dekh sakte hain. Jisme aapko Fields kis type ki hogi vo select karna hoga. Jab aap uspar click karenge to aapko bohot sare fields type dikhenge jisko aap check kar sakte hain.
Mein yahan kuch Types ke bare mein aapko bata rha hun:-
- Text – Ye ek esa field hai jisme aap koi bhi text one line ka ho use likh sakte hain.
- Text Area – Paragraph jese texts agar aap likhna chahte hain to iss type ko select karna hoga.
- Email – Agar aap kisi bhi user se uske email lena chahte hain to aap Field type me email ko select kar sakte hain.
- Number – Aapko user se mobile number lena hai form ke rup mein to aap ye field ko add kar sakte hain.
- URL – Agar aap kisi bhi websites ki links ko apne website mein add karna chahte hain
- Image – Agar aapko dynamic image rakhni hai apne website par kisi bhi form mein to aap ye field ko select karenge.
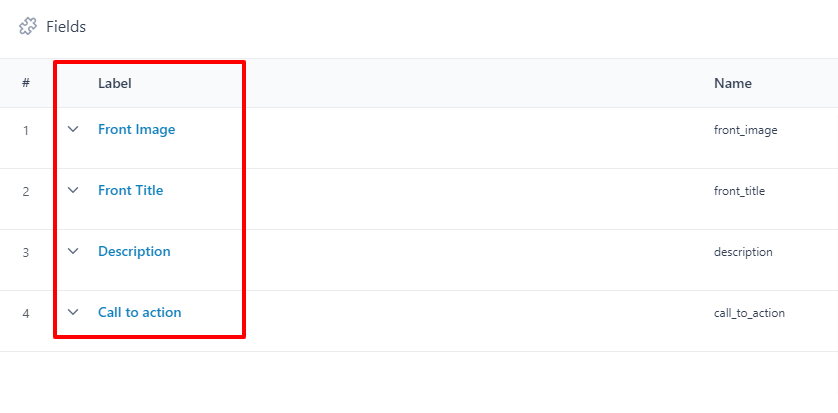
So iss tarah se aap apne hisab se fields types ko choose kar sakte hain. Next is ke aapko Field ka label or nam dena hai jo humne pichle option mein bhi dekha tha. To ab mein yahan par kuch aur fields add kar deta hun taki aap easily next step par age badh sakein.

Okay ab humne fields ko to add kar diya hai. Now hume iss fields ko konse post type mein dikhana hai vo hume set karna hoga. Iske liye mene niche ek demo video aapke liya diya hai taki aap easily iske hisab se apne website mein set kar sakein.
Ekbar aap fields ko set kar dein to ab aapko us post mein data add karna hoga. To chaliye hum jante hai ki aap apne custom post mein data add kaise sakte hain.
Sabse pehle hume us custom post type par click karna hain jo humne acf ke jariye banaya hai. To iss case mein humara custom post type hai Home Page jo aapko niche screen mein dikh rha hoga uspar click karein.

Ab hum isme add new par click karenge to kuch is tarah ki screen aapko dikhegi.

Ab hum isme add new par click karenge to kuch is tarah ki screen aapko dikhegi.